Après une lonnnngue attente, WordPress 5.0 est disponible. La grande nouveauté tant attendue : le nouvel éditeur Gutenberg. Action réaction ! Grégoire Noyelle, spécialiste, expert et formateur WordPress organise une session sur le thème “Utiliser dans WordPress Gutenberg et ACF Pro”. Son cours est disponible sur son site de formation en ligne Treow.
En attendant de devenir une pro du js, parce que quand même je suis graphiste avant tout, il existe des solutions.
Voici donc la liste de mes nouvelles compétences :)
Installation du framework Genesis et du thème enfant Genesis Sample.
Prise en main de Gutenberg d’abord et de ses blocs. Gutenberg via REACT.js génère le style css à la volée.
Mise au point sur la sécurité et l’appel de champs nettoyés avant l’affichage avec par exemple wp_kses_post().
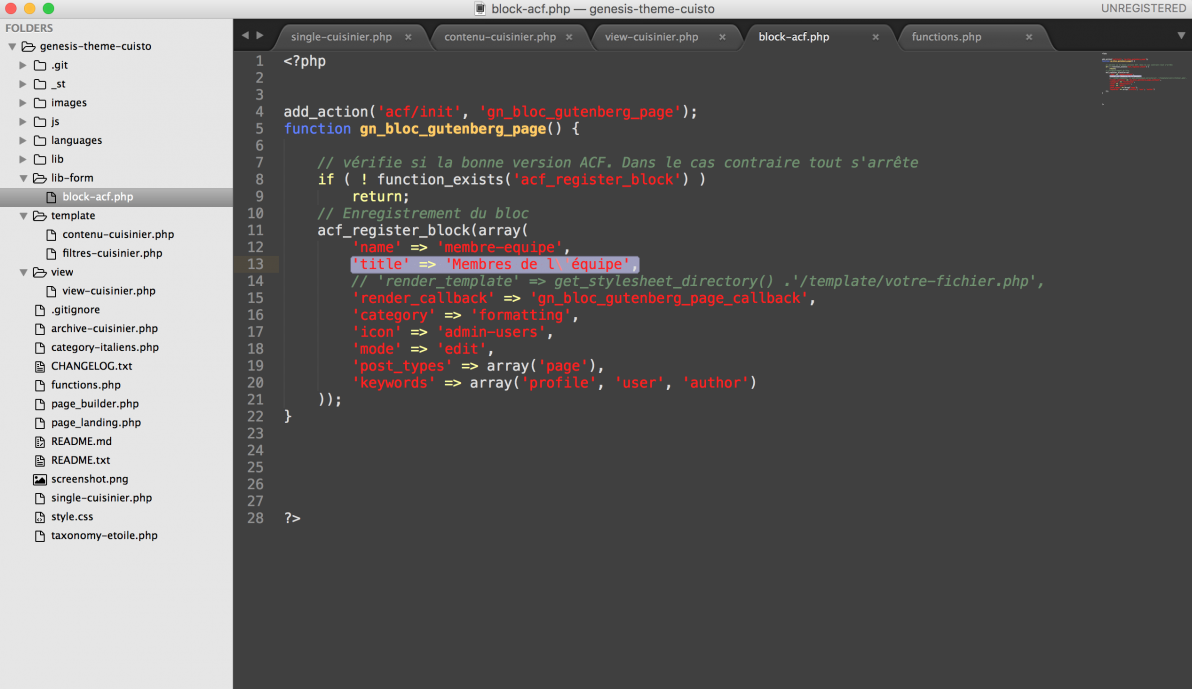
Déclaration de la fonction ACF acf_register_block() qui permet la création d’un contenu personnalisé dans le nouvel éditeur Gutenberg. Cette fonction fera l’objet d’un plug-in afin de ne pas surcharger le thème enfant.
Ajout des champs dans le back office de WordPress via ACF.
Création du fichier php contenant le markup html.
Et enfin, personnaliser l’affichage de Gutenberg dans le back-office pour qu’il corresponde au front. Grâce au nouveau Genesis Sample 2.7, nous pouvons personnaliser les css et ajouter des supports de thème pour le Font-size, Color et Background-color.
Pour aller plus loin, mon objectif étant la mise en place de template de page dans le back-office de l’éditeur Gutenberg :
– le codex de wordpress évoque cette question ici et la,
– définir un template, Capitaine wp a bien étudié le sujet,
– des pistes aussi sur ce forum.





Laisser un commentaire